SchoolBooking - API
Andy Larking
Last Update 2 years ago
The SchoolBooking API is designed for extracting raw data from the SchoolBooking server so that it can be used for your own in-house applications.
Please be aware that to make use of the data, a basic knowledge of javascript will be required. An understanding of JSON and jQuery will also be advantageous, though not crucial.
Your booking data can be retrieved via the following url....
https://api.schoolbooking.com/request/bookings.php?key=xxxxxxxxxx
note: the xxxxxxxxxx should be replaced with your own unique api key (as displayed in the API module).
Example: if your key is a1b2c3d4e5, the url will be...
https://api.schoolbooking.com/request/bookings.php?key= a1b2c3d4e5
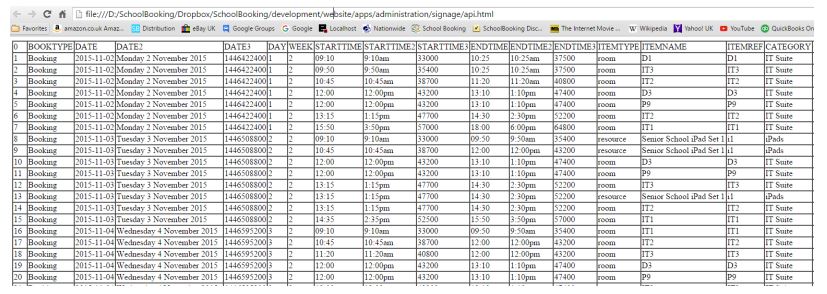
Entering this url directly into your browser will display the returned data in pure JSON format.
The next two pages cover how to view the data in a more readable tabled display.
API - Booking Data
In its default state, this url (referred to from now on as ‘the query’) will return the full details of all bookings, lettings, and events logged over the next 30 days – example: if today is 10th April, you will receive the data for 10th April to 9th May.
Viewing the data
i) From the API module, download the example template to your pc.
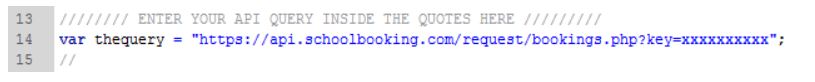
ii) Open the file in an html/text editor.
This file includes the necessary functions to view and make use of the JSON data as returned by the api query.
If you are proficient in JSON, you may prefer to use your own code, however, it is recommended that you still refer to the table on the next page as the purpose of some of the data included may not be self-evident.
On line 14 of the template file, replace the ‘xxxxxxxxxx’ with your own API key.

Save the amended file and then open it in your browser.
You should now see a large table listing the full details of all bookings over the next 30 days (one booking per row).

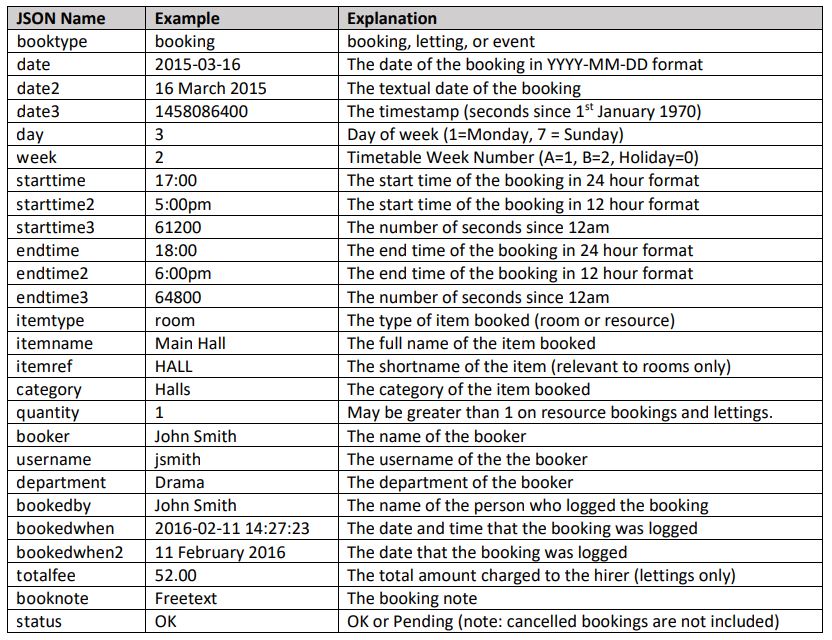
Each booking records a total of 26 settings – each with a unique JSON name

Note: It is highly unlikely that you will require every individual booking setting for your own application.
Later in the guide we explain how to ignore the settings that aren’t required.
Customising the API query
At this stage, the default query returns the details of all booking activity over the next 30 days.
Where required, the query can be expanded to....
● Select the range of dates.
● Include only certain days of the week.
● Include only specific rooms, resources, or item categories
● Include only specific bookers or user departments.
● Include only particular types of booking
IMPORTANT
Please note that a single API query will return a maximum of 5000 bookings.
Therefore, should you set the query to look for all bookings going back several years, only the first 5000 of those bookings will be returned.
Tip
Whilst experimenting with the different settings, rather than keep amending the template file, you can use the Query textbox in the main API module to view the results. Once you are happy with the results, the query can then be pasted into the template file.
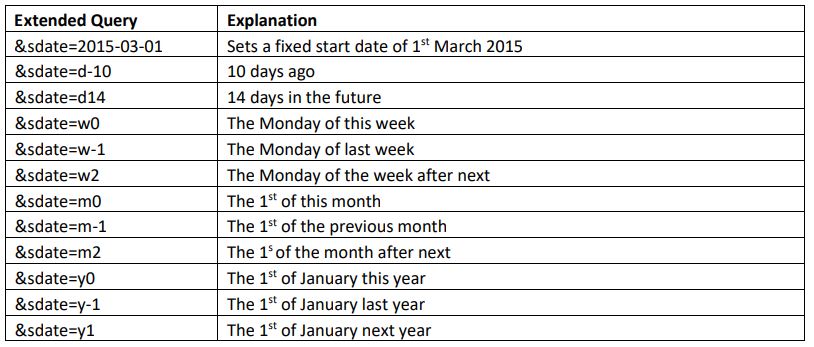
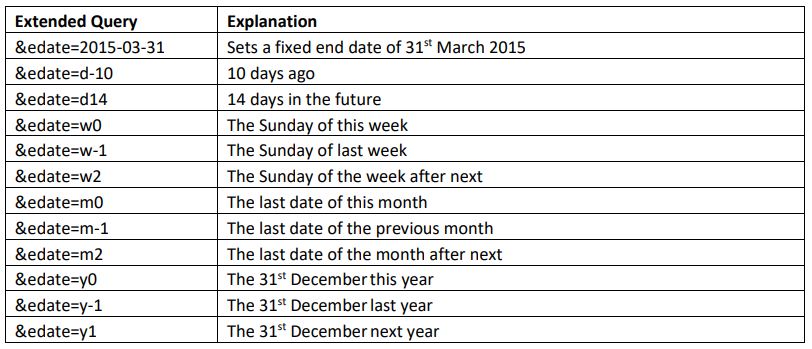
Start Date
To use a start date other than today, you can either add a fixed date in the YYYY-MM-DD format or use d, w, m, or y flags (followed by a number) to automatically set a date in the past/future. Some examples...

Example:
If today is 10th April, the following query will return all booking activity between 1st April and 9th May...
https://api.schoolbooking.com/request/bookings.php?key=xxxxxxxxxx&sdate=m0
End Date
To use an end date other than 30 days in the future....

Example:
If today is 10th April, the following query will return all booking activity during April and May...
https://api.schoolbooking.com/request/bookings.php?key=xxxxxxxxxx&sdate=m0&edate=m1
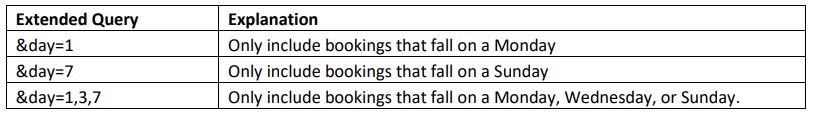
Day of the week
To include only bookings that fall on a particular day of the week....

Example:
If today is 10th April, the following query will return the Thursday bookings during April and May...
https://api.schoolbooking.com/request/bookings.php?key=xxxxxxxxxx&sdate=m0&edate=m1&day=4
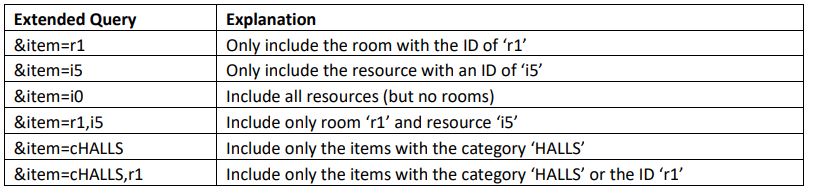
Rooms or resources
By default, all rooms and resources are included in the query.
To include only specific rooms/resources, you will need to refer to the Reference sheet (downloadable on the API page) and enter the relevant IDs....

Example:
If today is 10th April, the following query will return bookings during April and May where “the day of the booking is a Thursday and the room’s ID is r10”
https://api.schoolbooking.com/request/bookings.php?key=xxxxxxxxxx&sdate=m0&edate=m1&day=4&ite
m=r10
tip: queries are not case sensitive, therefore, when entering a category cHALLS, challs, or even ChAlLs will
return the same result
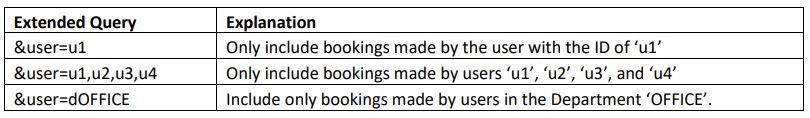
Booker(s)
To include only the data for specific bookers, you will need to refer to the Reference sheet (downloadable on the API page) and enter their relevant IDs....

Example:
If today is 10th April, the following query will return bookings during April and May where “the day of the booking is a Thursday and the room’s ID is r10 and the booker’s ID is b5”
https://api.schoolbooking.com/request/bookings.php?key=xxxxxxxxxx&sdate=m0&edate=m1&day=4&item=r10&user=b5
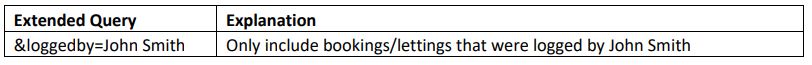
Logged By
To only include bookings that were logged by a specific person...

Example:
If today is 10th April, the following query will return bookings during April and May where “the day of the booking is a Thursday and the room’s ID is r10 and John Smith is person who logged it”
https://api.schoolbooking.com/request/bookings.php?key=xxxxxxxxxx&sdate=m0&edate=m1&day=4&ite
m=r10&loggedby=John Smith
note: Unlike the user who the booking is assigned to, the ‘logged by’ record is not something that the system ties to a specific account. Instead this record is a basic textfield of the person’s full name.
Therefore, rather than a user reference, the filter here will need to be the full name (that matches exactly their name in SchoolBooking).
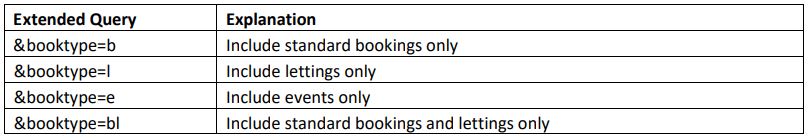
Booking Types
SchoolBooking includes three distinctive types of booking.... Standard, Lettings, and Events. If you do not require all three types to be included in your data...

Example:
If today is 10th April, the following query will return just the lettings during April and May where “the day of the booking is a Thursday and the item’s ID is r10”
https://api.schoolbooking.com/request/bookings.php?key=xxxxxxxxxx&sdate=m0&edate=m1&day=3&item=r10&booktype=l
Tip:
If you have specified a booker in your query, there is no need to include a booktype setting. Each booker is tied to a single booking type anyway.
Note:
At present, timetabled lessons are not part of the api.
Customising the template file
The template has deliberately been kept as simple/basic as possible so that even if you are new to JSON,
the code should be easy enough to follow. The main points....
The code that retrieves the data from the SchoolBooking server makes use of a jQuery function.
The following line automatically includes the jQuery library without needing to store it separately on your pc/server.

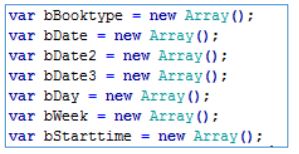
Starting on line 17 are the javascript arrays for each of the 25 settings.
To help match with the JSON equivalents, our example code uses similar, but not identical, names to the JSON versions. Example: The date of the booking is recorded as ‘date’ in the JSON data - our example code uses an array named bDate to store it.

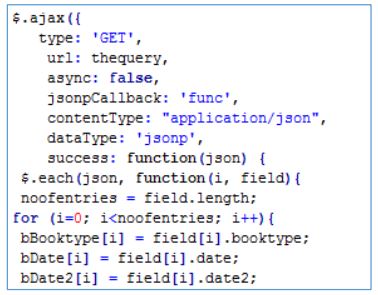
Below the javascript arrays is the JQuery function that requests the data from the SchoolBooking server.

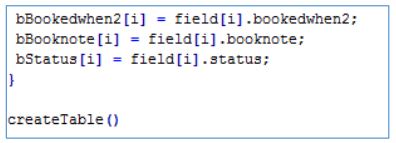
On a successful query, the supplied JSON data is then broken down and each value assigned to the relevant javascript array.
Once the arrays have been populated, the end of the $ajax function triggers the function ‘createTable()

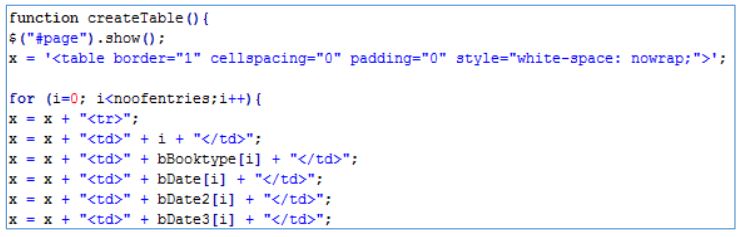
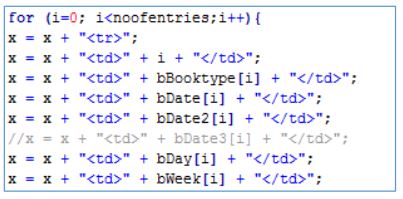
In its current form, The createTable() function is an extremely crude ‘display data onscreen’ html generator that produces the table as seen when you run the template file in your browser.

It is this function that you will need to replace for your own application
Renaming variables
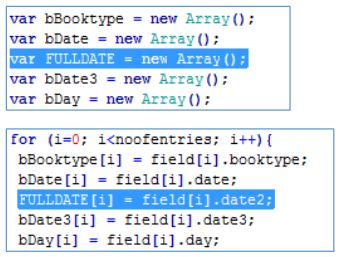
You are free to use your own javascript names for each of the arrays, however, please be aware that the JSON name needs to be static.
Example: the JSON entries for ‘date2’ refer to the booking dates in their full text format – e.g. 16 March 2015. The template code currently assigns this text to the javascript array ‘bDate2’.
Changing bDate2 to a different name (e.g. fulldate) is no problem as long as all other references to bDate2 are also changed. However, the JSON equivalent (date2) - which can be found within the $ajax function - should never be adjusted

Removing unwanted settings
Assuming that your application will not need all individual bookings settings, those that aren’t required can simply be removed from the code.
Example:
You may decide the date in its Timestamp format (date3) is of no use to you.
If so....
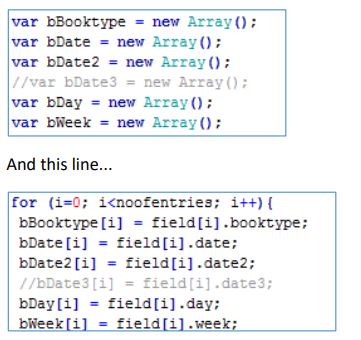
Remove this line...

And just don’t include it in your own application code...

Tip:
If there is even the slightest possibility that you might need a setting in future, don’t delete all traces of it –
instead just disable the applicable lines with //
It will be a lot quicker to reactivate it later than to lookup what needs to typed back in.
